Understanding UX and UI
Did you know that 88% of online consumers are less likely to return to a site after a bad user experience? (HubSpot).
User Experience (UX) and User Interface (UI) are often mentioned together in web development and digital product design, yet their roles, benefits, and best practices are often incorrectly deemed interchangeable. For agencies and businesses striving to create outstanding digital products, understanding the distinction and synergy between UX and UI is essential.
Prioritising UX alongside UI ensures that products are not only visually appealing, but also intuitive and effective for users. Effective digital products are crafted with the end user in mind - from ideation to launch and beyond - and this more holistic approach leads to higher engagement, better retention, and increased revenue.
About UX and UI
A common misconception is that UX and UI are interchangeable. In reality, UX focuses on the overall experience and effectiveness of the user journey, whilst UI supports those UX intentions with the look and feel of the elements used to deliver it. UX is about understanding user needs and behaviours, while UI is about translating those insights into tangible, visual components.
Here’s a brief breakdown of each discipline and its benefits:
The User Experience
User Experience (UX) is the process of researching, designing, and testing how users interact with a product. Its primary goal is to make products intuitive, efficient, and enjoyable. Key benefits of strong UX include:
Increased user engagement
Higher customer retention
Faster understanding of product value
Improved conversion rates
More positive referrals and long-term revenue growth.
UX also reduces friction, ensures products are right the first time, and builds user trust by focusing on usability and relevance.
The User Interface
User Interface (UI) is the visual and interactive layer of a product - the buttons, typography, colour schemes, and layouts users see and interact with.
Effective UI design:
Attracts new customers and differentiates brands
Increases engagement and loyalty
Helps reduce confusion and errors
Ensures intuitive, efficient access to content and features.
A well-designed UI is almost invisible, guiding users effortlessly through tasks and reinforcing positive brand perception.
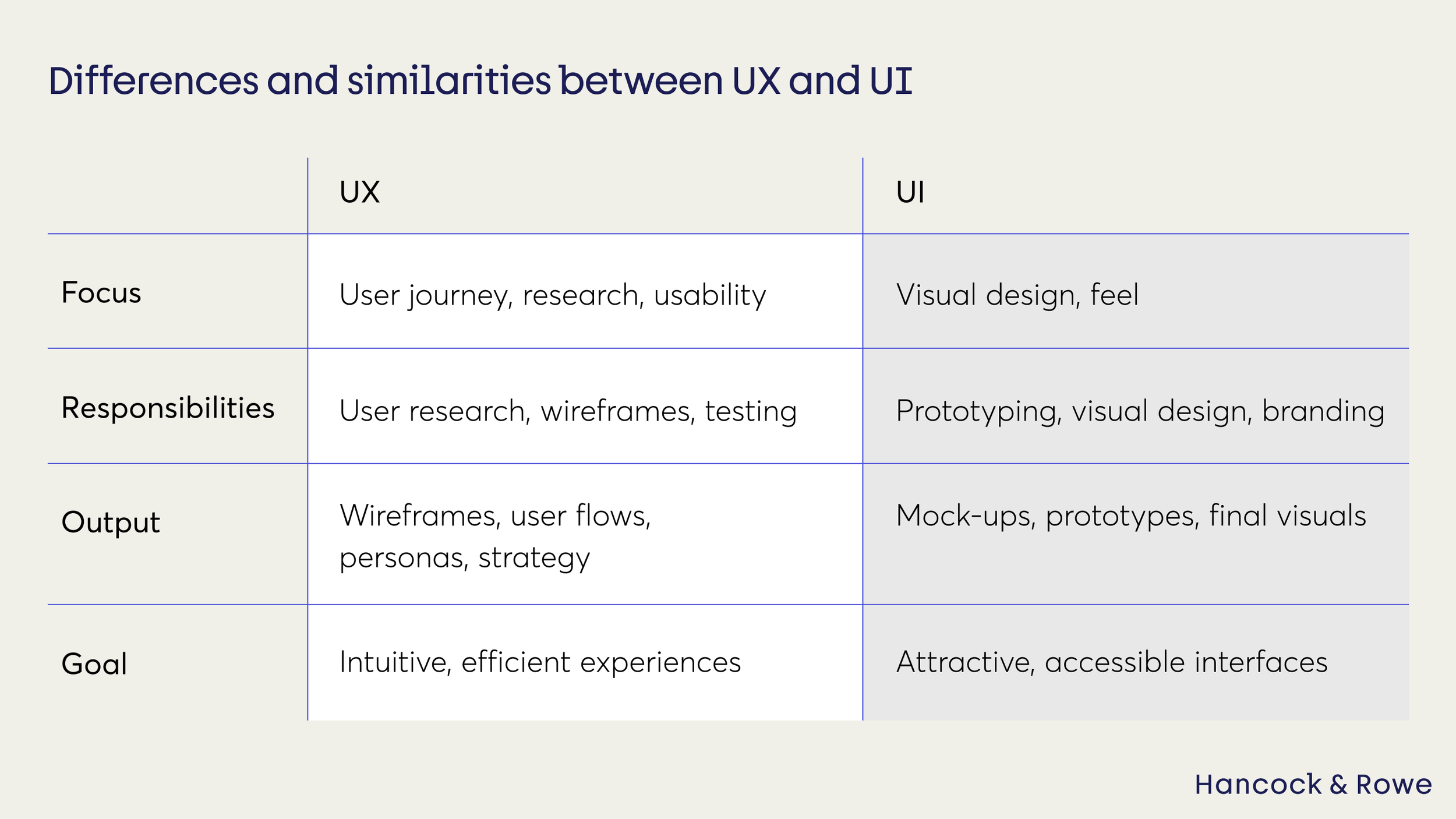
Differences and similarities
The key difference between the two? UX is about understanding and shaping the user’s path; UI is about crafting the touchpoints along that path.
With such differences around focus and responsibilities, are there any similarities between the two? Sure!
Both are user-centred and aim to optimise the product for real people
Both rely on research, iteration, and testing to refine their outputs
Both measure success using metrics such as engagement, retention, and conversion rates.
Even more so, there are various areas in which UX and UI overlap, such as prototyping, user testing, and the use of shared design tools. UI designers depend on UX research to inform their choices, and both roles must understand the user’s needs and context. Their collaboration is iterative, with feedback loops ensuring the product evolves in line with user expectations.
UX and UI: a match made in heaven
To truly unlock the potential of digital products, UX and UI should work hand in hand throughout the design process.
When UX and UI work in tandem:
UX research informs UI design, ensuring visuals support intuitive interactions
UI prototypes are tested for usability, feeding back into UX improvements
Shared tools and aligned processes enable seamless handovers and a consistent vision.
The resulting products are not only easier to use but also more visually appealing. This combination encourages users to engage more deeply, convert at higher rates, and remain loyal over time. Additionally, aligning UX and UI from the outset helps to minimise development costs and reduces the need for costly post-launch fixes.
Ultimately, this collaborative approach gives brands a competitive advantage by delivering consistent, high-quality experiences that resonate with users and strengthen brand reputation.
What happens when UX and UI aren’t aligned?
When UX and UI are not aligned or are treated as separate afterthoughts, the consequences can be significant for both users and the business.
For users, a product may look visually appealing (strong UI) but feel confusing, inefficient, or frustrating to navigate (weak UX). Conversely, a product might be logically structured and easy to use (strong UX) but appear outdated or uninspiring (weak UI), leading users to question its credibility or lose interest quickly. In both cases, users are less likely to engage, return, or recommend the product.
For businesses, this disconnect can result in:
Higher bounce and abandonment rates
Lower conversion and retention figures
Increased support and development costs, as issues must be fixed post-launch
Damage to brand reputation and trust
Missed opportunities for customer loyalty and advocacy.
Ultimately, failing to integrate UX and UI means missing out on the full potential of your digital product.
The design development journey
A successful design journey integrates UX and UI from the outset. Clear communication is also key to ensure all stakeholders are aligned in terms of their vision for the project.
Here's how the journey looks when aligning UX and UI:
Begin with user research and journey mapping (UX)
Develop wireframes and low-fidelity prototypes (UX)
Create high-fidelity visual designs and interactive prototypes (UI)
Test with real users, iterate, and refine (UX & UI together).
Best practices
For effective collaboration between UX and UI, here are some ideas to keep everyone aligned and focused on the user:
Ensure all team members understand and respect the role of UX and UI
Foster regular communication and feedback loops
Align on user personas, goals, and success metrics
Keep the user at the centre of every decision
Iterate based on data, not assumptions.
Final thoughts
UX and UI are complementary disciplines - both are essential and neither are sufficient alone. When combined, they create digital products that are not only beautiful, but also usable, meaningful, and effective. The benefits are clear: higher engagement, better retention, lower costs, and stronger brand loyalty.
Great products emerge when UX and UI work together seamlessly, delivering experiences that users love and adds value to businesses.
For more insights see the following blog entries:
How to use UX design to inform your onboarding processes
5 ways User Experience (UX) design aids user-retention
Need to learn more about your users?
Book in a FREE 30 minute session with our UX Director, Jason Hancock.